Thank you readers for tagging along till the third blog you're awesome 😁🙏🏽. Let's go a lilttle deeper. We are going to talk about new components, styling and Typescript in react-native. Let's start with typescript; Firstly What is Typescript? TypeScript is a powerful programming language that builds on top of JavaScript. It adds static typing, which means you define the data types of variables and functions, resulting in several benefits example less errors and clean code so let's use typescript in react-native? let's look at an example down follow my leeaad😅☝🏽 sorry down 😄👇🏽

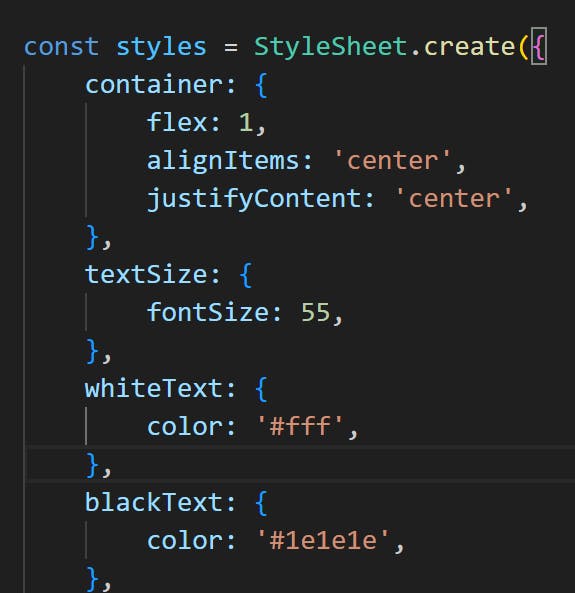
alright what we see there is simple we telling our function to return only JSX elements anything apart from that Typescript is going to go on a fuzz 'man the hell i don't that'😅 it could be a JSON etc. Now let's a take a look at the new components StyleSheet and useColorScheme. StyleSheet is going to be the component we are going to use to style our react-native app let's have a look at how we use it

as we see above we create it as a method and in the method we can define it as an object. Then applying the styles same as inline styling style={styles.propertyDefinedAbove}. In react-native css styling doesn't go same as it would in web. In web we style respecting axis styling but in react-native styling positions are different that is their styling is from top to bottom. Example in react-native alignItems move our items left-right and jstifyContent moves our element from top-to-bottom. So this how things go on in react-native we will cover more in future blogs.
Please leave a like, comment, share and most importantly share your thoughts am human prone to errors open for correction.😊🙏🏽
#reactnative #hashnode